考研
ssh
arm开发
汽车安全
IO
植物大战僵尸
2022
计算机毕业设计
新媒体运营
Exchanger
如何修复网站漏洞
File的构造方法
TS工时表
三星线刷
keras
atf
SpaceEngineer
期末作业
混合效应模型
电网
refs
2024/4/12 11:48:36【vue】this.$nextTick解决this.$refs undefined的问题
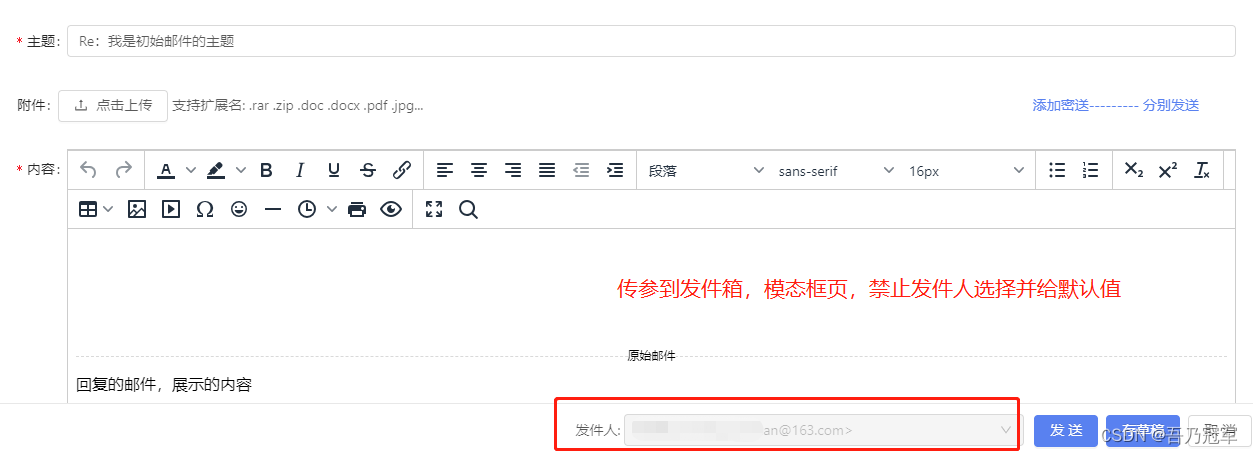
说明
1、发邮件页面分成两个部分:模态框页面(头部和底部)和form页面(操作按钮) 2、点击回复按钮,要将发件人信息带到模态框页面,给定默认值且禁止收件人下拉选择(多个邮箱ÿ…
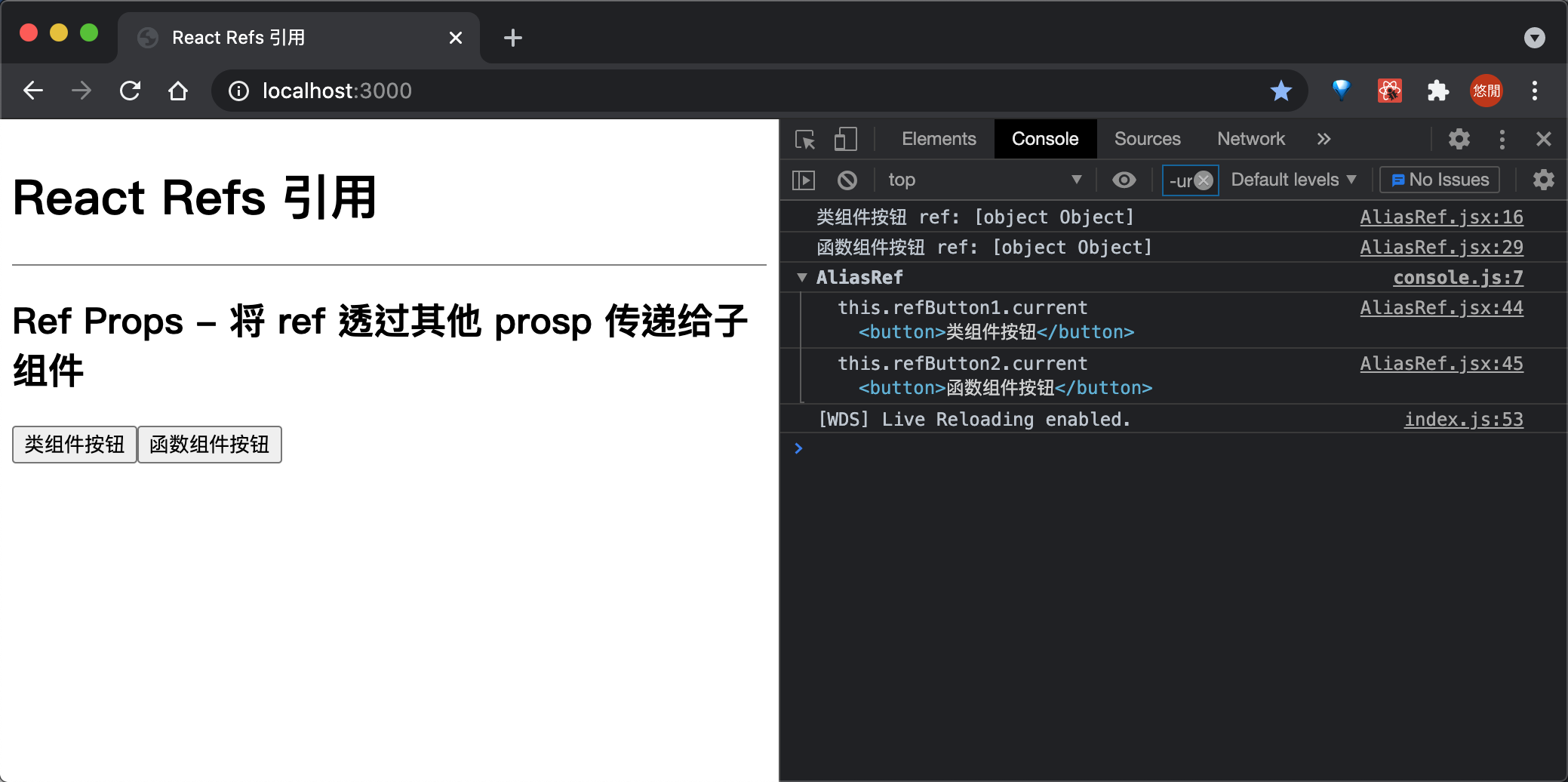
React 核心特性: 3 种创建 Refs 引用 2 种 Refs 转发的方法
React 核心特性: 3 种创建 Refs 引用 & 2 种 Refs 转发的方法 文章目录React 核心特性: 3 种创建 Refs 引用 & 2 种 Refs 转发的方法前言正文0. 概念1. 字符串 Refs(Depracated 废弃的方案)2. 回调 Refs3. React.createRef 创建 Refs 引用(推荐)4. React.forwardRef 传…
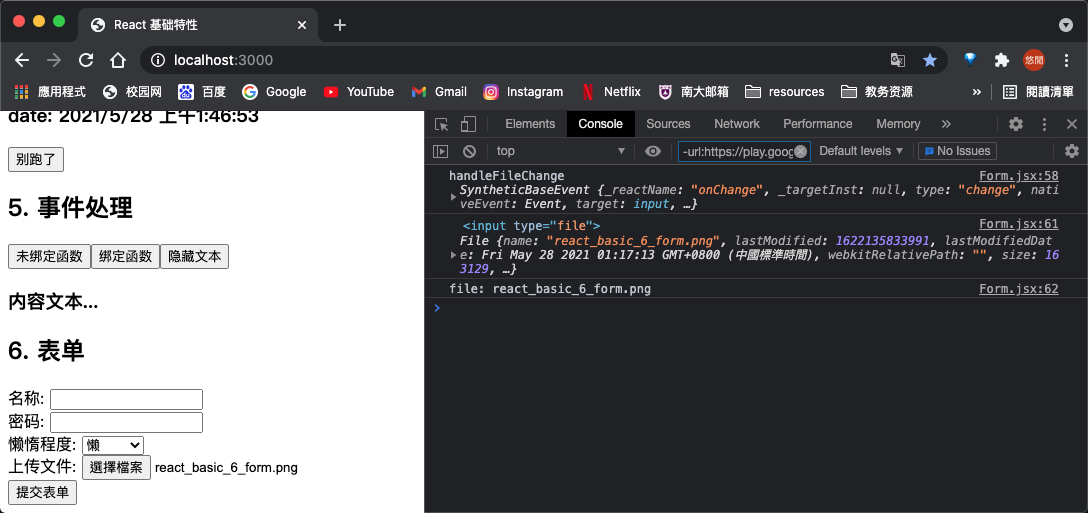
React 入门: 核心特性全面解析
React 入门: 核心特性全面解析 文章目录React 入门: 核心特性全面解析前言正文0. 项目搭建1. JSX1.1 揭露 JSX 的神秘面纱1.2 扩展 JS(强化版的 html)1.3 ReactDOM 渲染模版2. 组件基础2.1 类组件(Class Component) vs 函数组件(Function Component)3. Props 属性/数据传递(父组…
0204refs详解-组件-React
1 概述 组件内的标签通过定义ref属性来标识自己。 做一个小实例,如下图所示: 两个输入框,第一个输入框输入内容,点击后面按钮,弹窗显示输入内容;第二输入框,失去焦点弹窗显示输入内容。
这里我…
React 中的 ref 和 refs:解锁更多可能性(上)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…
React进阶教程之Refs详解——通俗易懂,Class组件Function组件(受控组件与非受控组件)
「问题」 落日余晖🌞舒云剩影☁️的旁晚 小白:师父,React里面的Refs有什么用啊? 乐闻:先考你一个问题,现在有一个表单,页面加载完成时第一个input框自动获取焦点,不需要人为选中&am…
react中的refs属性的使用方法
在React中,render执行的结果得到的并不是真正的DOM节点,结果仅仅是轻量级的JavaScript对象,我们称之为virtual DOM。虚拟DOM是React的一大亮点,具有batching(批处理)和高效的Diff算法。这让我们可以无需担心性能问题而”毫无顾忌”…
react基础使用(一)
一直想整理下关于react基本知识的内容,但是没有时间,抽时间补上,欢迎评论交流,如有不对的地方,望指教
1.基础使用,不用cli脚手架
示例:
新建html文件,如果不用脚手架构建的话需要引用js文件
r…
React ref用法
React ref
官方文档
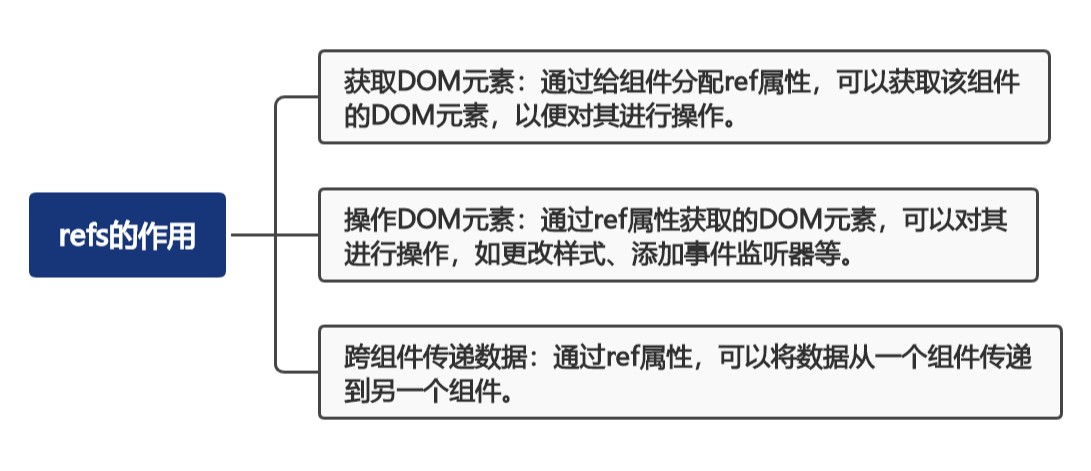
1.介绍
Refs 提供了一种方式,允许我们访问 DOM 节点或在 render 方法中创建的 React 元素。
DOM 节点:就是平常所说的能在页面中直接获取到的原生DOM节点。在 render 方法中创建的 React 元素:通过React中的render()方…